Animasi tulisan bergerak
Diarsipkan dalam kategori: Efek Teks tanggal: 28 July 2008 oleh Mbah DewoTutorial Photoshop kali ini akan membahas cara pembuatan efek tulisan bergerak ( animasi ) dengan format file gif. Animasi ini dibuat dengan program photoshop pada awalnya, kemudian proses pembuatan animasinya dengan menggunakan Adobe Image Ready. Jika photoshop yang digunakan adalah versi CS3, maka animasi ini bisa dibuat langsung dengan Photoshop, tanpa harus menggunakan image ready.
Tutorial pembuatan animasi tulisan dengan Photoshop
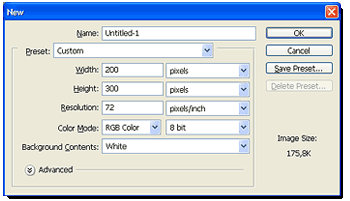
Langkah 1Buatlah sebuah file baru dengan Photoshop. Ukuran file bisa disesuaikan dengan kebutuhan Anda. Pada tutorial ini, saya menggunakan sebuah file yang berukuran 468 x 60 pixel; 72 dpi; RGB; content=white.
Buatlah sebuah tulisan dengan menggunakan Type tools pada Photoshop.
- Jika Anda menggunakan versi Photoshop 7 hingga CS:
Klik icon Jump to Image ready. Icon ini terletak di sebelah bawah pada Tools Box. Anda juga bisa memilih menu File > Jump To > Adobe ImageReady 7.0 (pada Photoshop 7), atau File > Edit in Image Ready (pada Photoshop CS). - Jika Anda menggunakan versi Photoshop CS3:
Pilih menu Window > Animation
Akan Anda dapati sebuah palet panjang di sebelah bawah (bentuk tampilan relatif sama baik pada Image Ready ataupun Photoshop CS3).
Langkah 5
Geser tulisan hingga ke sebelah kiri luar dari background yang putih, hingga seluruh tulisan tidak nampak.
Klik icon Duplicate current frame.
Sekarang ada 2 frame pada palet Animation. Pastikan yang terpilih sekarang adalah frame kedua.
Geser lagi tulisan hingga sisi kanan luar dari background.
Klik icon Tweens animation frames.
Kemudian akan muncul kotak dialog baru, seperti gambar tutorial berikut ini.
- Tween with: digunakan untuk memilih frame mana yang akan kita gunakan sebagai dasar animasi berdasarkan frame yang aktif. Karena kita aktif pada frame kedua, maka yang tepat adalah Previous Frame.
- Frame to Add: digunakan untuk memilih jumlah frame yang akan ditambahkan. Semakin banyak jumlah frame, animasi akan semakin nampak halus, tetapi ukuran file hasil jadinya akan semakin besar.
- Layers: digunakan untuk memilih animasi pada antara semua layer, atau hanya pada layer yang aktif saja.
- Parameters: digunakan untuk memilih jenis perubahan obyek yang digunakan sebagai dasar animasi
Klik icon Plays/stops animation.
Untuk menyimpan hasil animasi, pilihlah menu File > Save Optimized pada Adobe ImageReady. Atau File > Save for Web & devices pada Photoshop CS3. Pastikan format file yang dipilih adalah gif.
Berikut ini adalah hasil dari tutorial ini, sebuah tulisan dengan efek gerak yang disimpan dengan format file gif.
Gambar contoh animasi 1

 Pada
post kali ini saya akan menulis tutorial photoshop tentang pembuatan
efek asap. Efek ini bisa digunakan untuk menambahkan kesan berasap pada
obyek gambar atau foto yang seharusnya tidak berasap. Efek asap bisa
juga dibuat dengan sebuah plugin photoshop, misalnya dengan Eye Candy
4.0 (plugin ini mempunyai fasilitas Smoke). Dengan plugin ini, efek asap
dengan mudah bisa dibuat. Namun bagi yang ingin membuat efek ini
secara manual, bisa mengikuti langkah pembuatannya berikut ini.
Pada
post kali ini saya akan menulis tutorial photoshop tentang pembuatan
efek asap. Efek ini bisa digunakan untuk menambahkan kesan berasap pada
obyek gambar atau foto yang seharusnya tidak berasap. Efek asap bisa
juga dibuat dengan sebuah plugin photoshop, misalnya dengan Eye Candy
4.0 (plugin ini mempunyai fasilitas Smoke). Dengan plugin ini, efek asap
dengan mudah bisa dibuat. Namun bagi yang ingin membuat efek ini
secara manual, bisa mengikuti langkah pembuatannya berikut ini.